今回のアップデート内容は下記の通りとなります。
目次
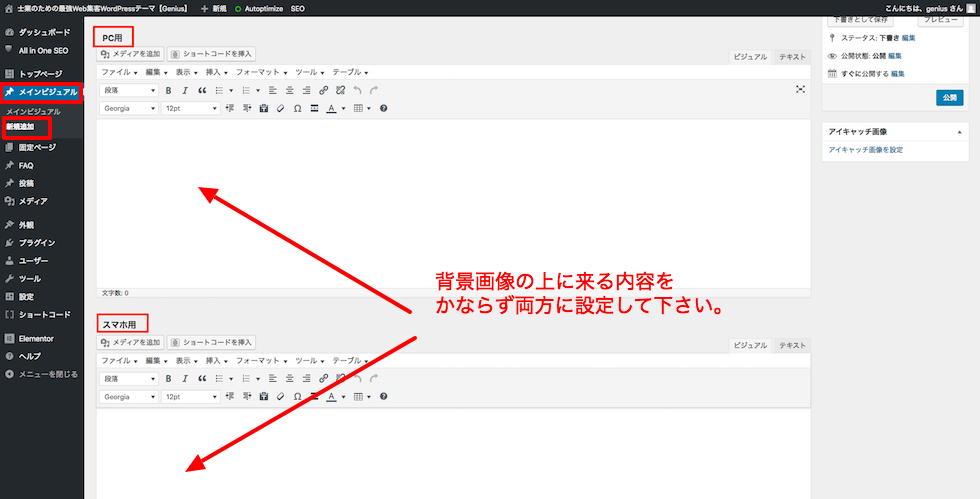
メインビジュアルのモバイル用設定が簡単にできるようになりました。

いままで、PC用とスマホ用を切り替えるために、ご自身でCSSを追記いただいておりましたが、新たにスマホ用の入力項目を設けました。
これにより、煩わしいCSSの追記が必要なくなります。
■ご注意■
アップデート後、PC用・スマホ用【かならず両方】に画像もしくは文字を配置して下さい。入力がない場合は、背景(アイキャッチ画像)のみしか表示されません。
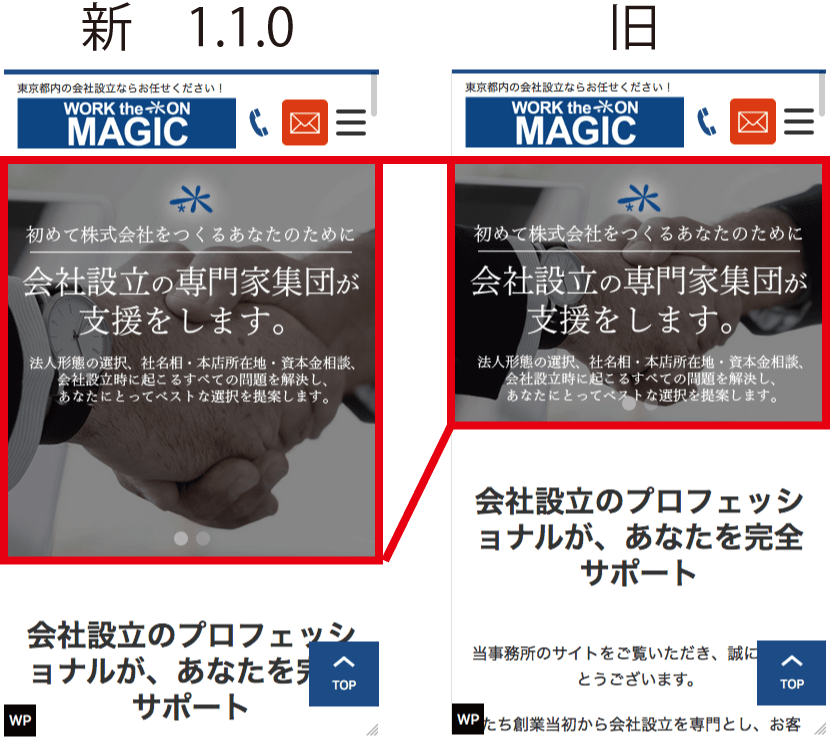
またこの変更に伴い、モバイル表示時のメインビジュアル縦サイズが変更になりました。
よりエリアが広がることにより、小さいモバイル画面でも十分に訴求できるメッセージを記載することが可能です。

例:iphone6/7でのサイズは、375×400pxとなります。
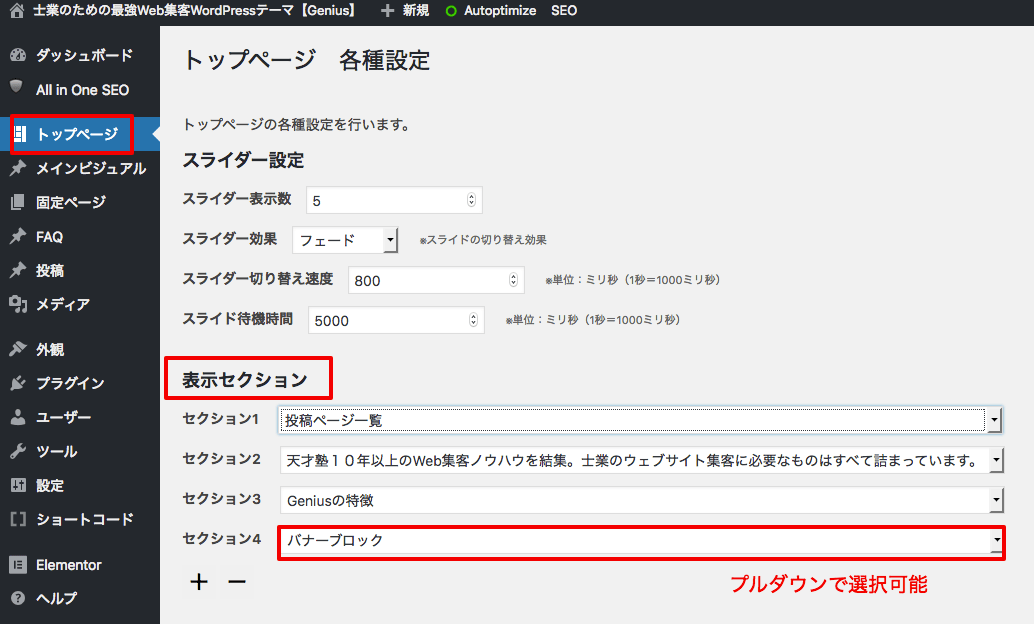
トップページにお問い合わせバナーが配置できるようになりました。
いままで固定ページ・カテゴリーページ・投稿ページにしか配置できなかったお問い合わせバナーが、トップページに配置できるようになりました。
「トップページ」→「トップページ各種設定」画面にて「表示セクション」にの選択プルダウンに「バナーブロック」が選べるようになっています。
お好きな位置に、バナーを追加して下さい。

タグ分類が追加になりました。タグ分類により自動的に関連記事が表示出来ます。
投稿編集にて、タグの追加が可能になりました。(※タグとは、記事がどういった内容であるかキーワードとして設置することにより、同じキーワードをもつ他の記事と分類することが出来ます。)

投稿編集画面のタグを追加から、設定して下さい。
また、このタグを追加することによって、同じタグが設定されている記事を自動的に「関連記事」として表示されるようになりました。いままで手動で関連記事を設定していた手間が省けます。(※手動設定が行われている場合は、手動設定が優先されます。)
関連記事の表示件数は「カスタマイズ」→「その他表示の設定」→「投稿ページの関連記事表示件数上限」にて設定して下さい。
件数が0にすると、タグ分類による関連記事の自動表示も表示されなくなります。
その他
その他、微細なCSSの修正を行っております。